Nasuyun Cralwer 可以为您的网站,博客或网站集合创建搜索引擎。您可以配置搜索引擎来搜索网页,也可以自定义搜索结果的外观,搜索提示建议等。整个过程非常简单,无需编程开发。

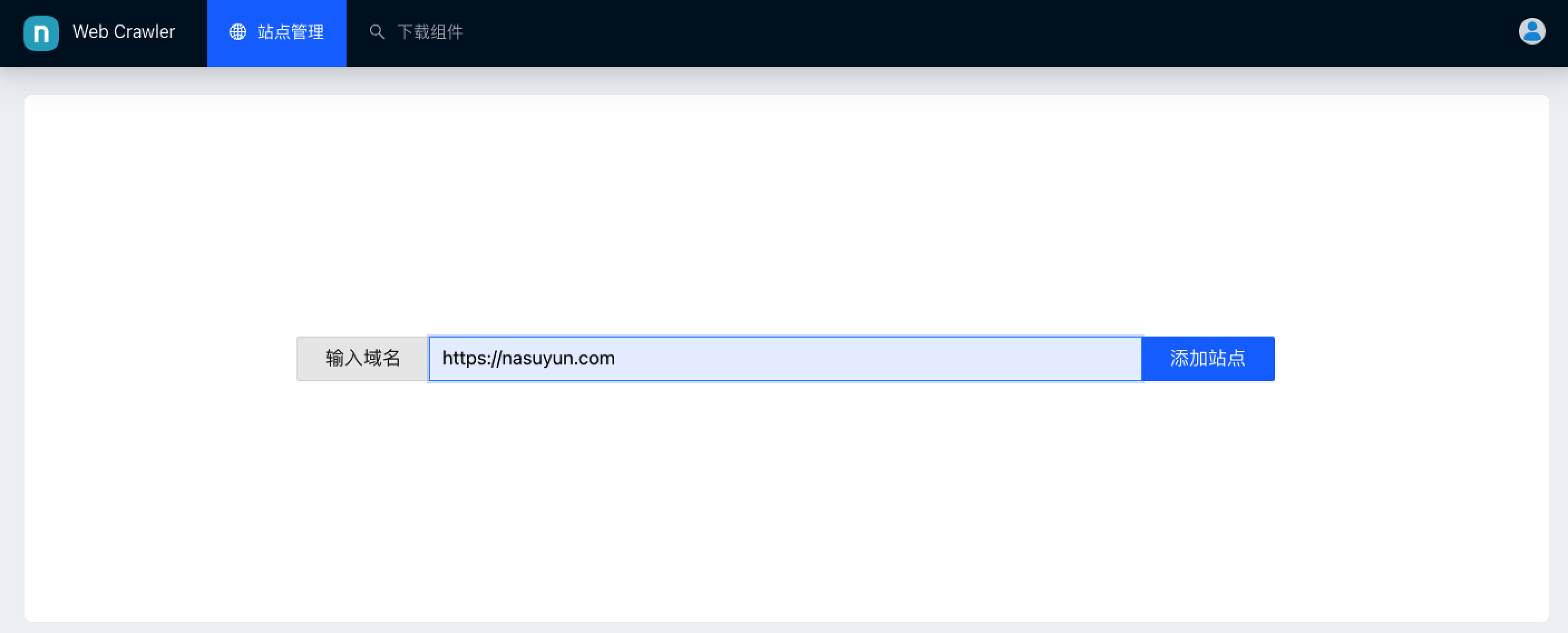
创建一个站点

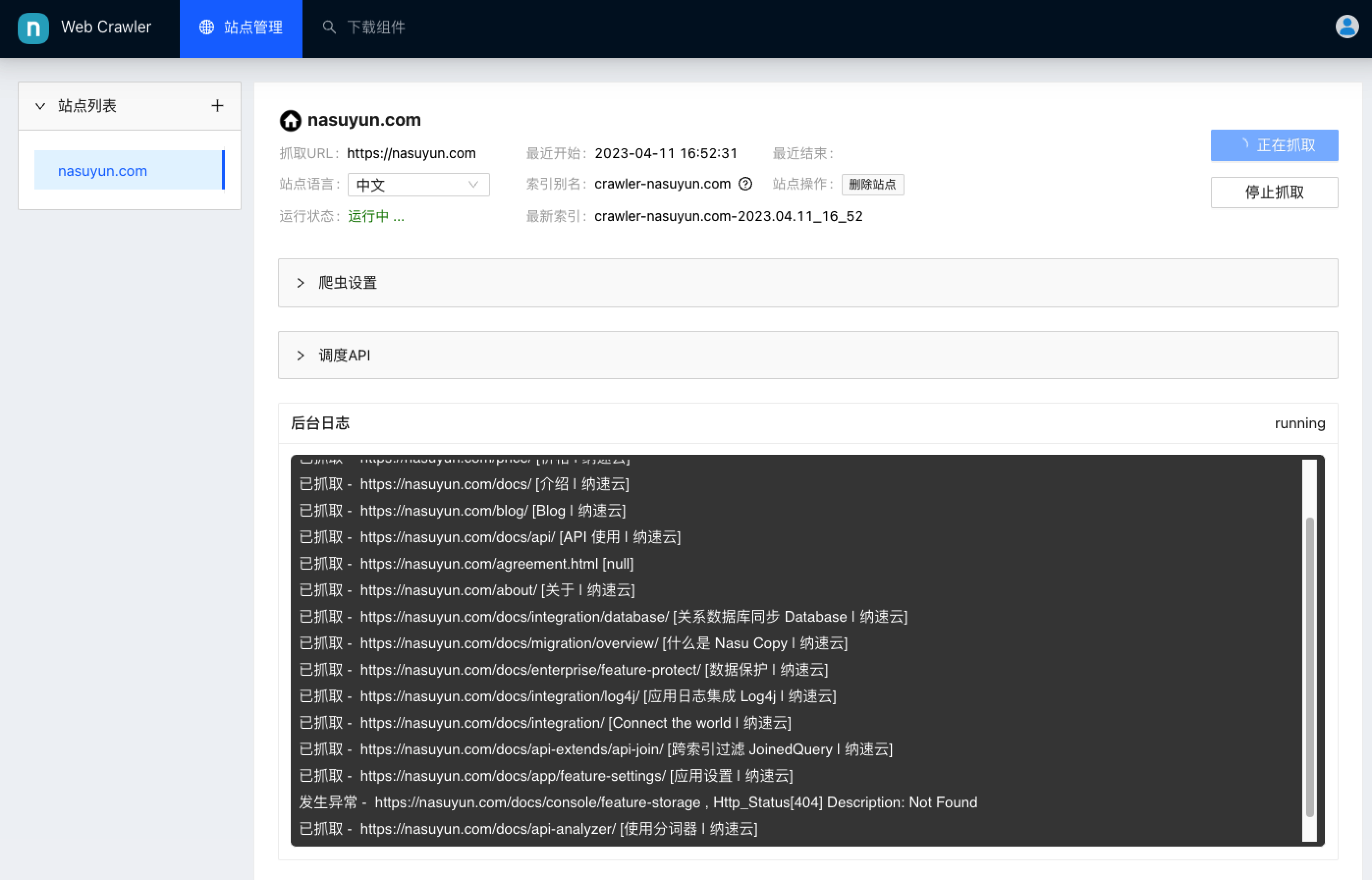
抓取网站

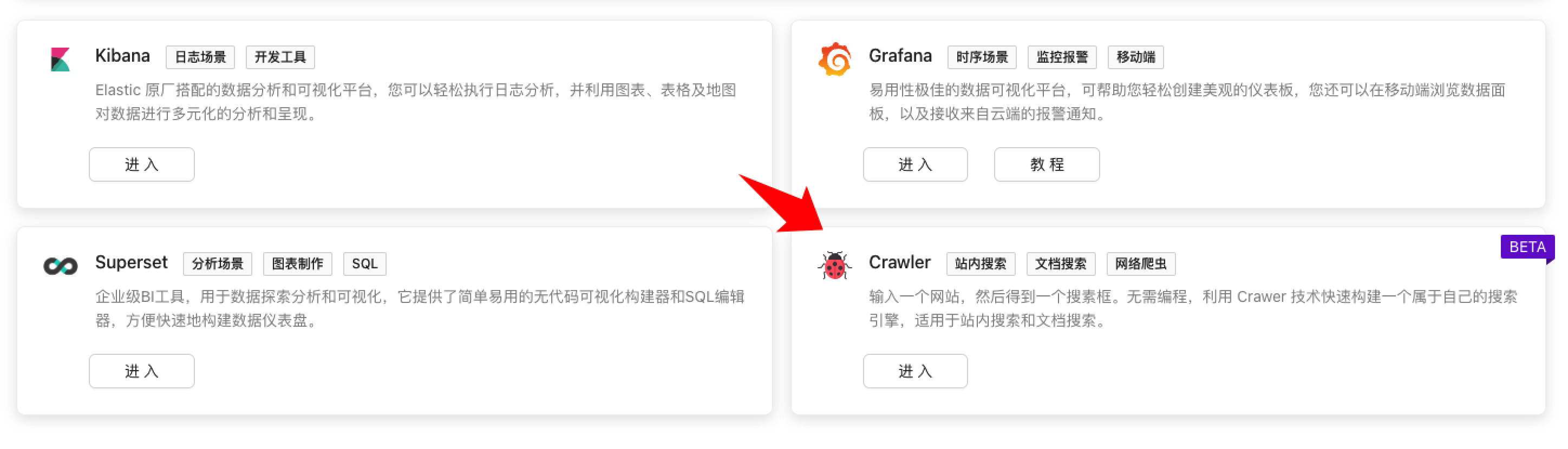
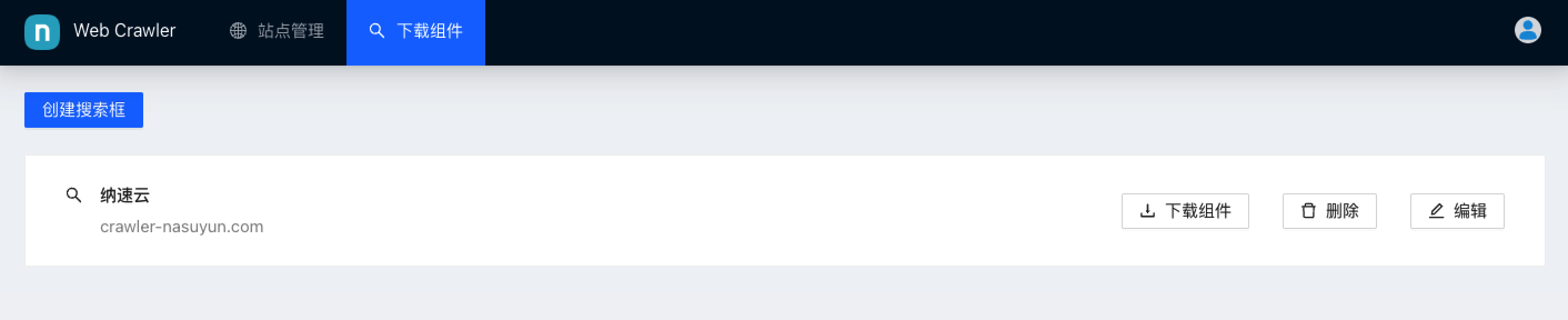
下载组件
网站抓取完成后,选择新建的站点别名,构造一个搜索框组件。

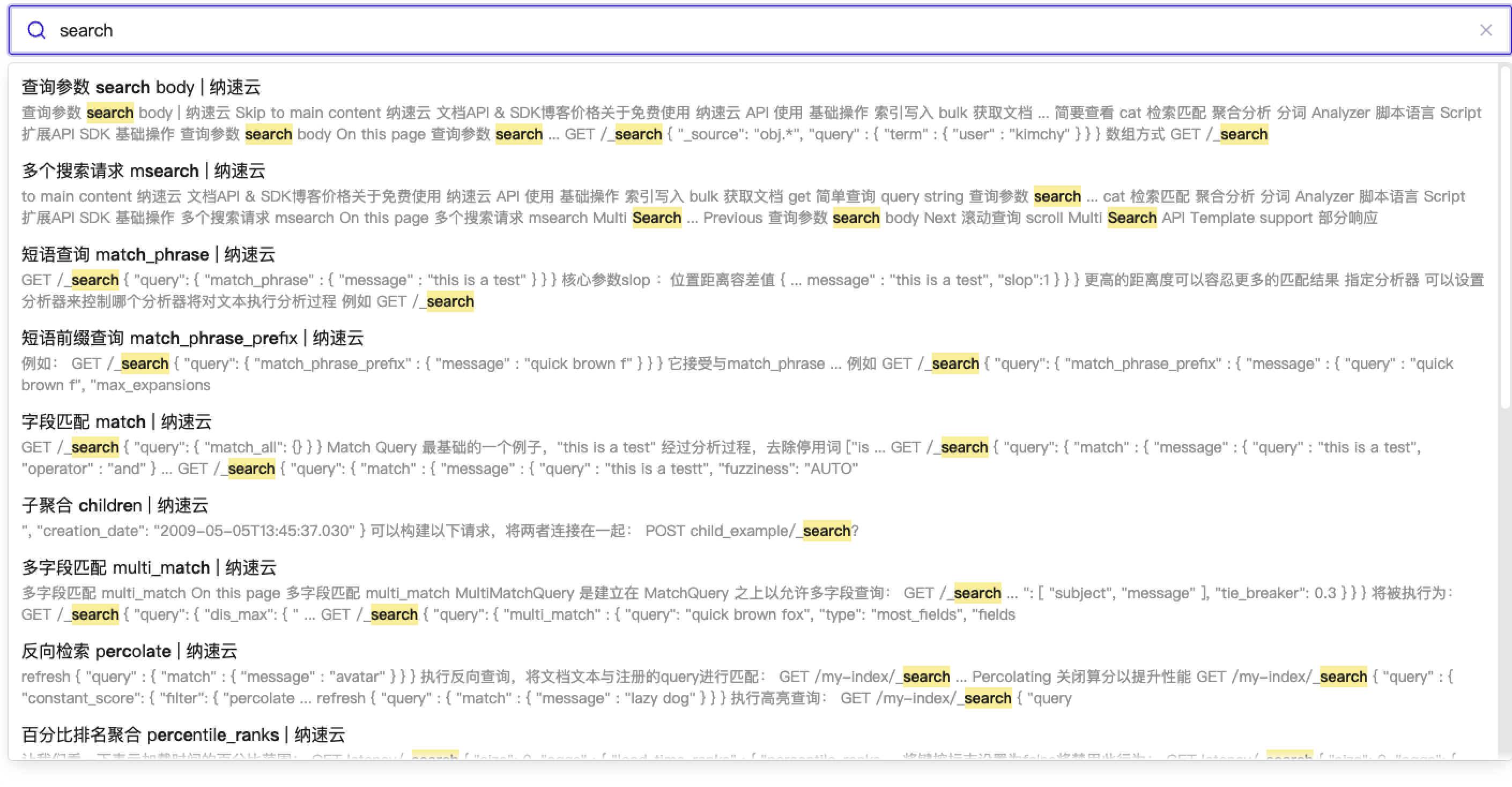
下载组件,从本地打开,即可看到搜索结果。

项目集成
下载组件,将index.html内的代码复制到你的项目里,完成搜索框集成。
<html>
<header>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/autocomplete-theme-classic" />
<script src="https://cdn.jsdelivr.net/npm/@algolia/autocomplete-js"></script>
<script src="https://cdn.jsdelivr.net/gh/nasuyun/cdn@latest/sitesearch.js"></script>
<style>
<!-- 自定义样式 -->
.aa-itemContentDescription {
font-size: 14px;
color: rgb(160, 160, 160);
margin-bottom: 6px;
}
</style>
</header>
<div style="width: 100%">
<div id="autocomplete" compid="fBiFb4c*************_" token="ZW50ZXJtZTpiZ********nRQdH********JhZXBUWg=="></div>
</div>
</html>
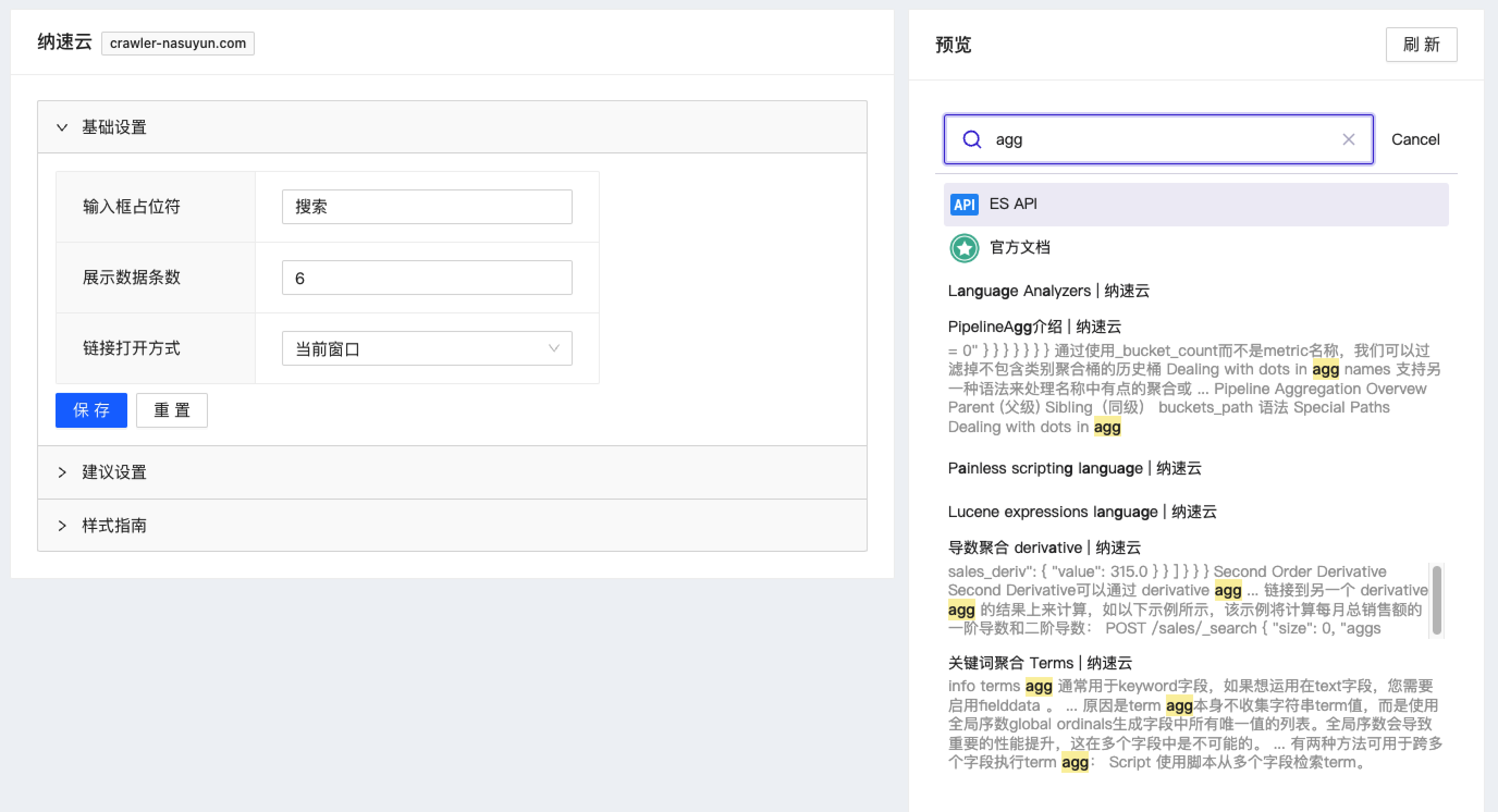
自定义搜索框
自定义控制搜索展示样式或行为,修改即生效,无需重新下载组件。