Pretty UI

PrettyUI 是一个零代码轻量级的搜索界面搭建平台,有布局排版、数据块渲染、表格、过滤器、排序、分页、自定义Query等核心功能。通过拖拉拽的操作方式,可以在线制作搜索界面。同时它具备以下特点:
- 所见即所得的可视化编辑器,自由拖拽布局,实时渲染。
- 丰富的过滤器组件,支持灵活多样的数据筛选功能。
- 数据渲染采用内嵌 handlebars 模板语言,结合html实现灵活的展示样式。
- 支持自定义 Elasticserch DSL 插拔,满足个性化搜索需求。
演示站点
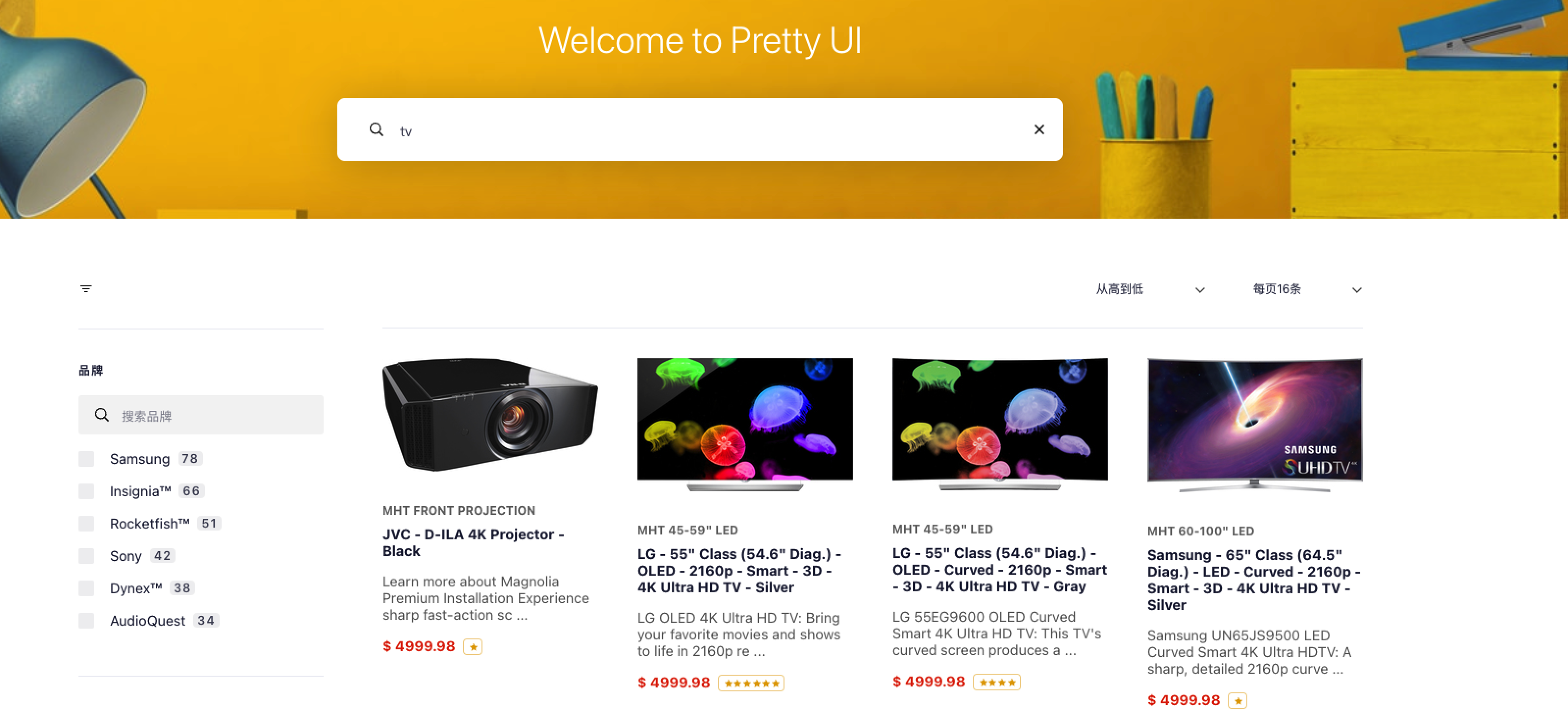
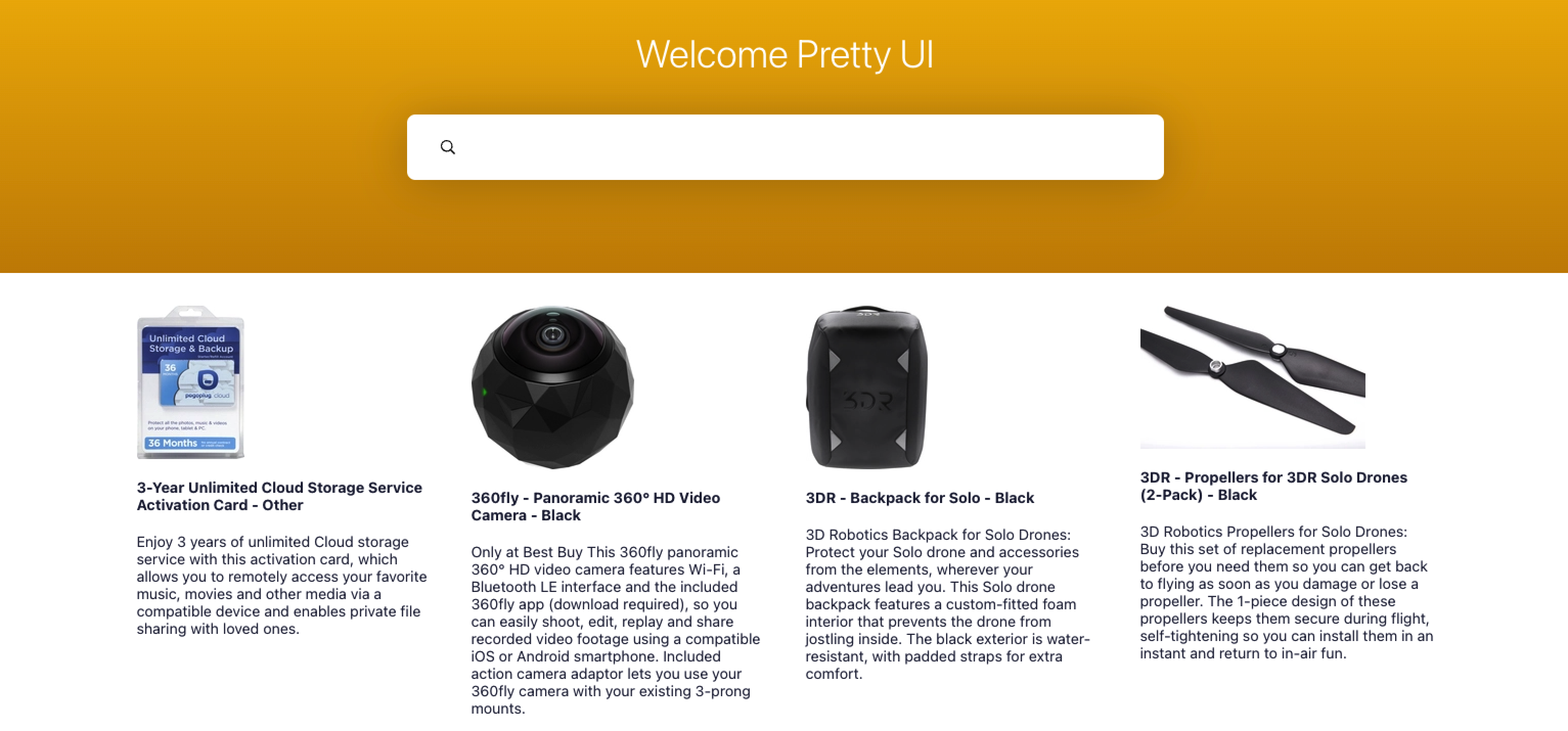
电子商城

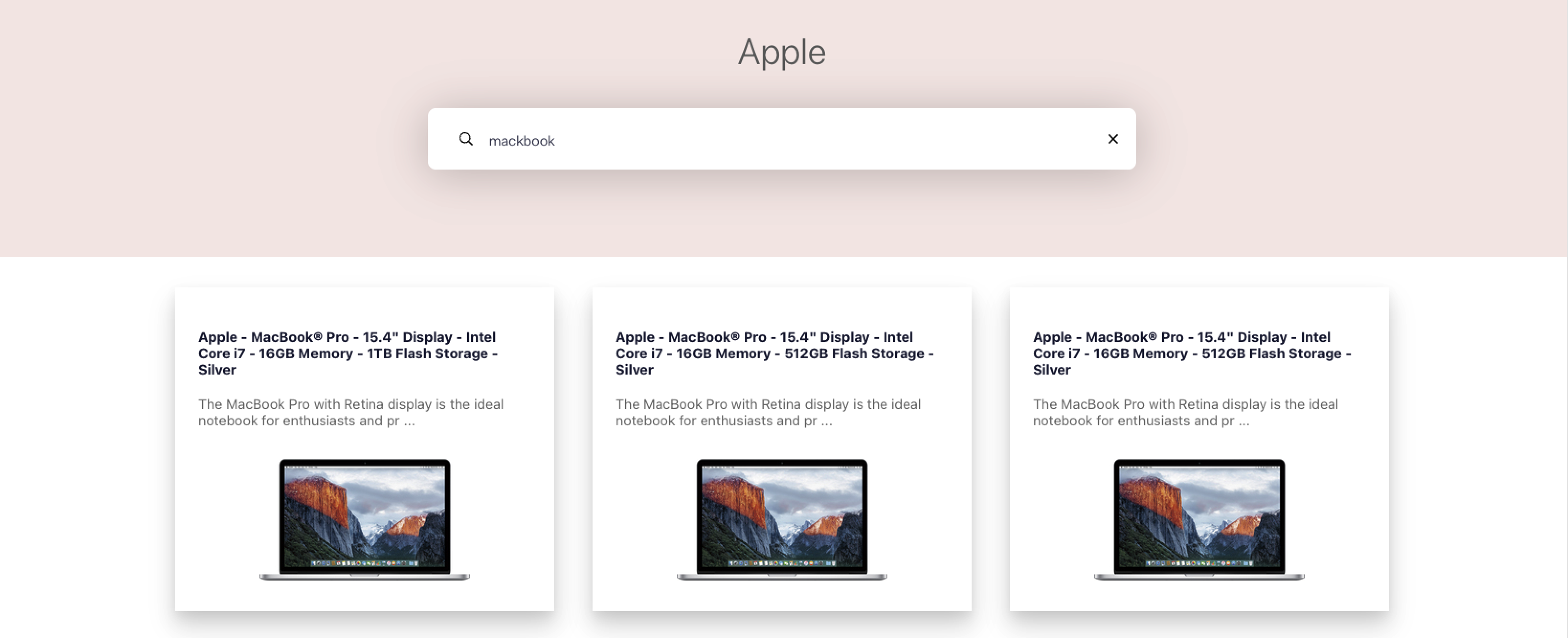
苹果专卖店

使用指南
教学视频-三分钟制作样板站点
进入PrettyUI

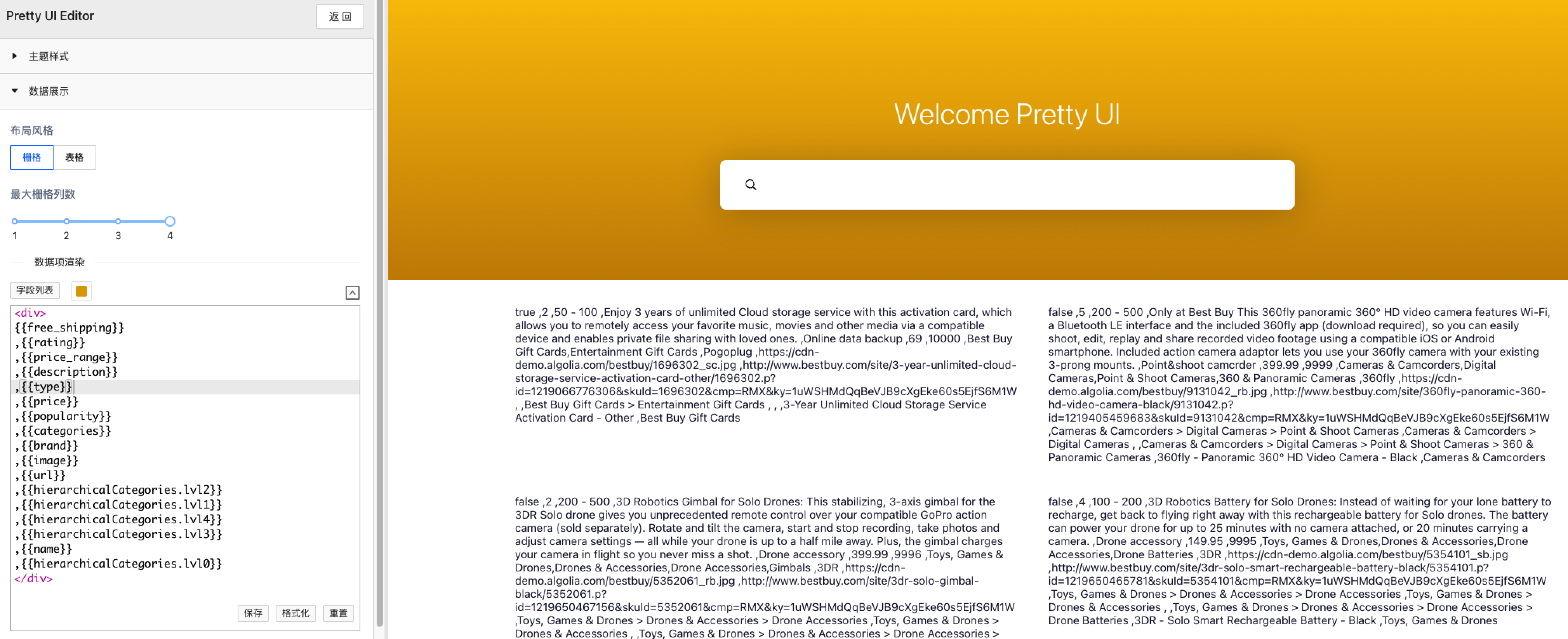
PrettyUI 的使用非常简单, 选取索引创建组件,系统立即为你创建一个基础的页面模板。

主体功能从排版、搜索框、筛选组件、排序组件、分页组件都可以通过傻瓜式的点选操作完成,我们唯一需要关注的只有数据块的渲染部分。
如上图,默认情况下数据块将每个字段以平铺的方式展现,下面我们通过示例演示如何通过低代码(html + handlebars 模板语言)渲染更丰富的样式。
- 显示图片字段

操作技巧1:使用快捷键 ctrl+s 即可保存,同时页面实时渲染最终效果。
操作技巧2:使用快捷键 ctrl+shift+f 格式化代码。
- 添加产品名称和描述

简单几步便完成了一个整洁的页面
html + handlebars 使用指南
1. 简单字段
2. 嵌套对象字段
3. 数组字段
循环方式
<ul>
{{#each categories}}
<li>{{.}}</li>
{{/each}}
</ul>

简单的输出为元素平铺

4. 条件判断
如果 image 图片字段内容为空则输出 图片不存在, 否则显示图片。
{{#if image}}
<img src="{{image}}" />
{{else}}
<span>图片不存在</span>
{{/if}}
5. 大写输出
6. 字符串裁剪
description字段保留80个字符
7. 省略裁剪
和 substring 的区别是,当文本超过长度时,在后面加上省略号。

8. 评级输出
rating 为整型字段
9. 循环输出
循环内容可以为任何html元素,例如svg图片:
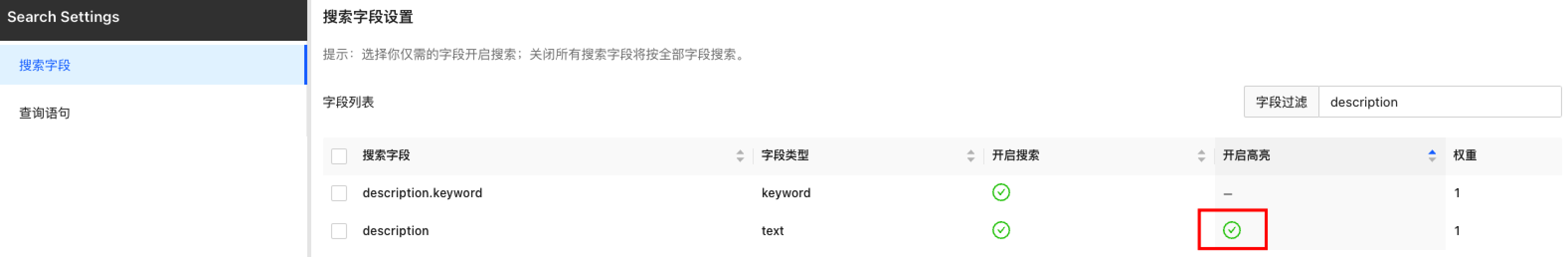
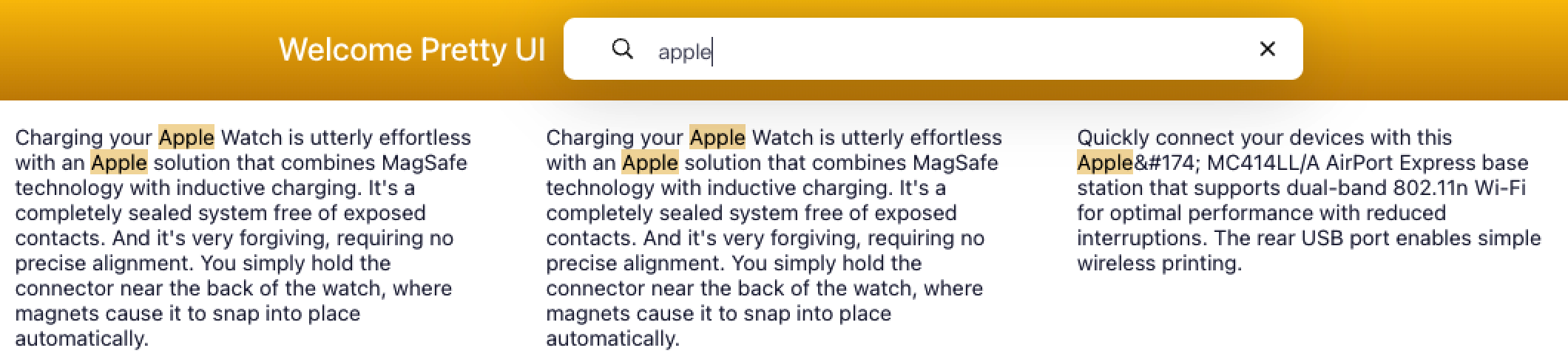
10. 高亮
首先在搜索设置里为字段开启高亮

代码写法: _highlightResult.{字段名}.value

11. 原始数据
 展示数据的原始json对象,通常用于调试。
展示数据的原始json对象,通常用于调试。
扩展阅读
Handlebars 是一个书写高效率、语义化的模板引擎,更多用法见 https://handlebarsjs.com/guide/
搜索调优
替换查询语句
进入搜索设置 > 查询语句,可以将系统默认的查询语句进行替换。

例如 苹果专卖店 替换后的Query为:原始Query里加上品牌为apple的限制, 再用 function_score 为价格提升些分数。
{
"size": 21,
"query": {
"function_score": {
"query": {
"bool": {
"must": {
"bool": {
"should": [
...
],
"must": {
"match": {
"brand": "apple"
}
}
}
}
}
},
"script_score": {
"script": {
"source": "Math.log(4 + doc['price'].value)"
}
}
}
}
}
你可以根据你的业务替换成任意的 Elasticsearch Query DSL ,例如添加权重、过滤、rescore ..
<query> 表示搜索框输入的关键词。
"multi_match": {
...
"query": "<query>",
...
}
算分与排序
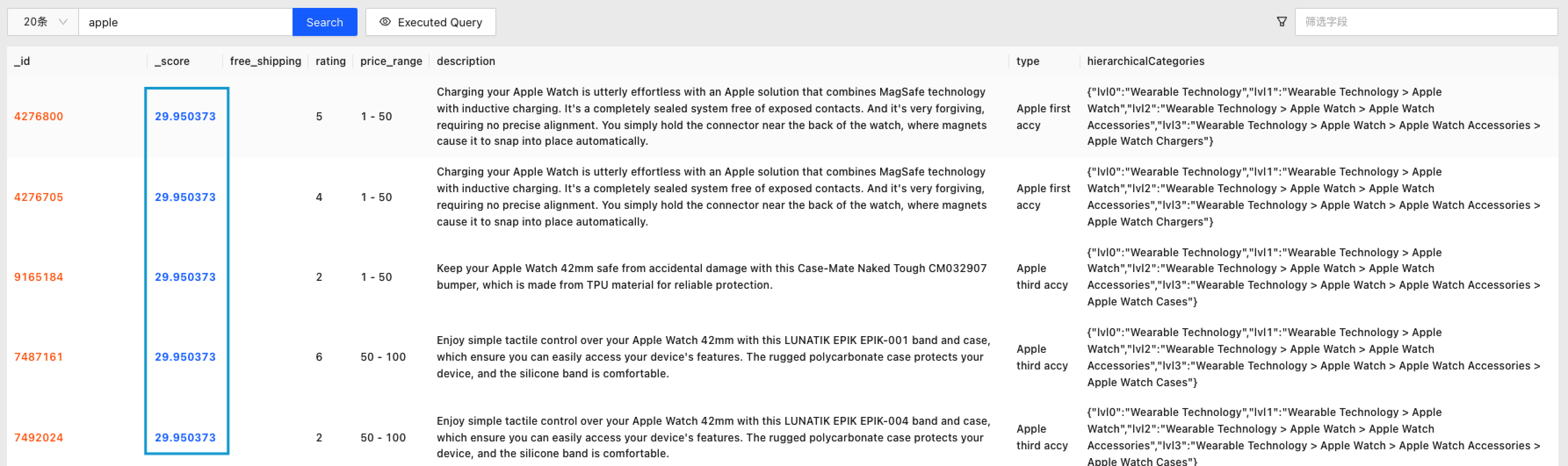
系统提供查询调试工具,模拟输入框的关键词查询测试:

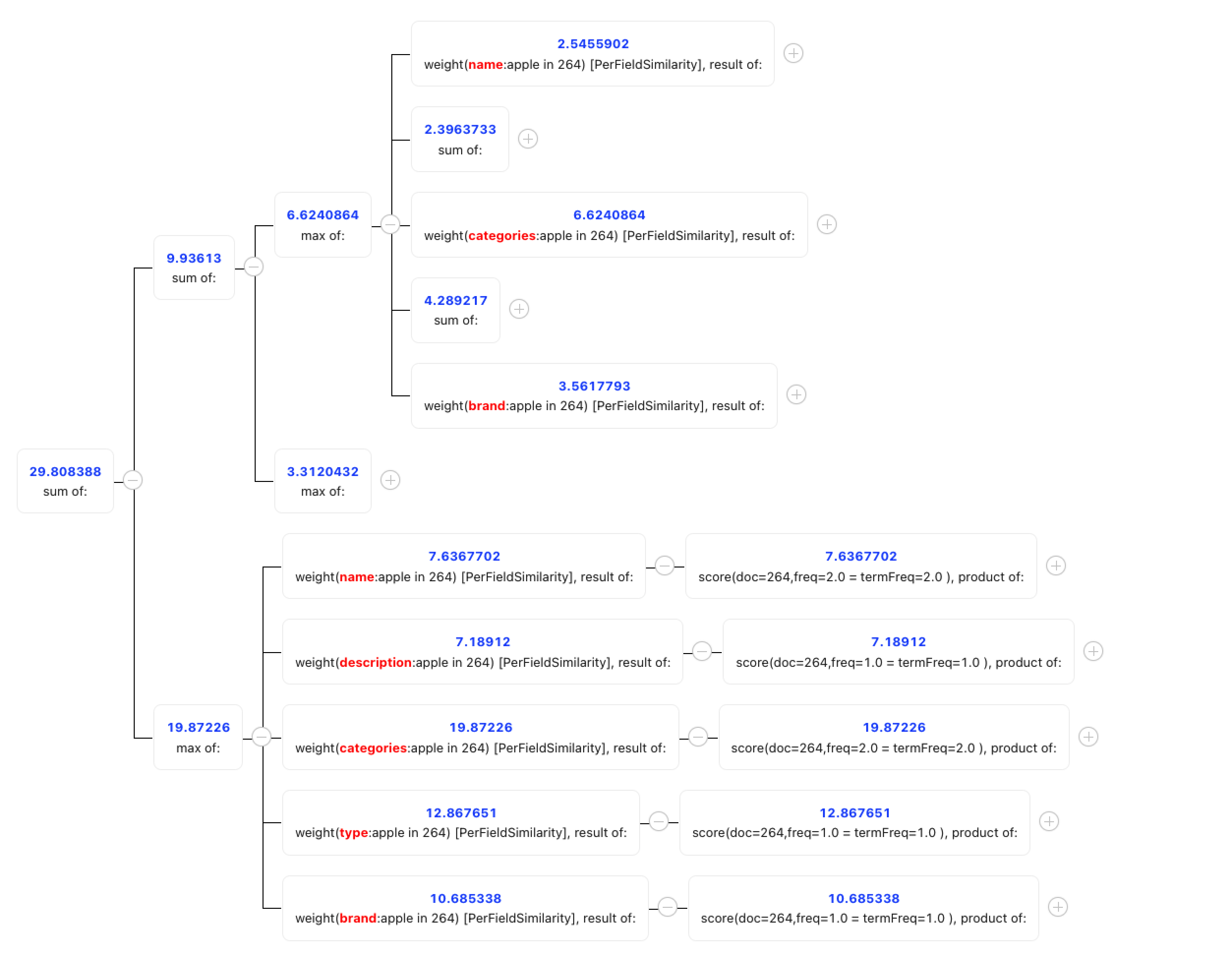
点击 score 分数 可展现算分的详细组成,方便我们分析与调试搜索语句:

Have fun ! ie Enjoy to PrettyUI!